1. Започваме с правенето на нов документ (Ctrl+N), размерите на документа зависят от големината и дължината на текста, който искате да създадете.
2. Запълнете (Shift+Backspace) слоя на фона със бяло, за по удобно (след това може да го промените пожелание). Аз използвах шрифта Arial Black, с размер 300px. (Забележка: НЕ използвайте "Faux Bold", тази опция може да промените от Window -> Character.) Напишете текста!

3. Сега за да улесним трансформирането на текста в 3D натискаме с десен бутон на слоя с текста: Layer -> Text -> Convert to shape. След това е време за трансформация Edit -> Transform -> Perspective. Вижте долната картинка.

4. Сега можете да допълнително да си поиграете за постигане на идеален ефект. Edit -> Transform -> Skew/Distort, трансформирайте по ваш избор. (Тази стъпка не е задължителна!)
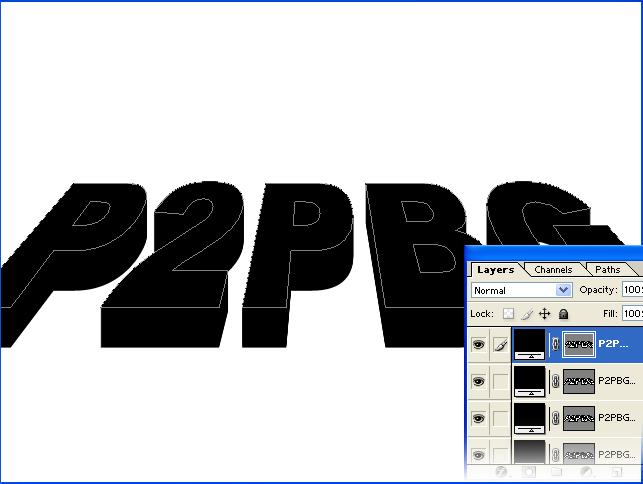
5. Задържайки Ctrl+Alt, натиснeте стрелката Нагоре, това ще дублира слоя и ще го премества с 1 пиксел. Направете долу/горе 35 копия, след това трябва да получите нещо такова:

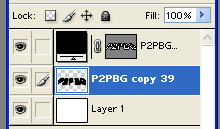
6. Трябва да слеем слоевете, които направихме преди малко. Изберете всички слоеве БЕЗ най-горния и Background-a и след това десен бутон и Merge Layers. Трябва да имате 3 слоя.

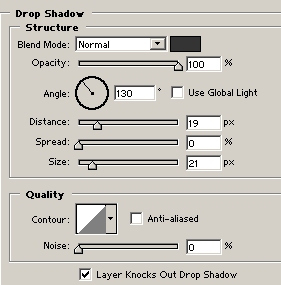
7. Сега приложете следните стилове на средния слой. (Layer -> Layer Styles)
Drop Shadow
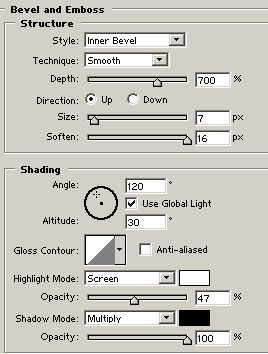
 Bevel and Emboss
Bevel and Emboss Gradient Overlay
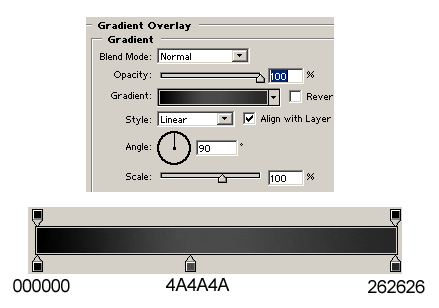
Gradient Overlay

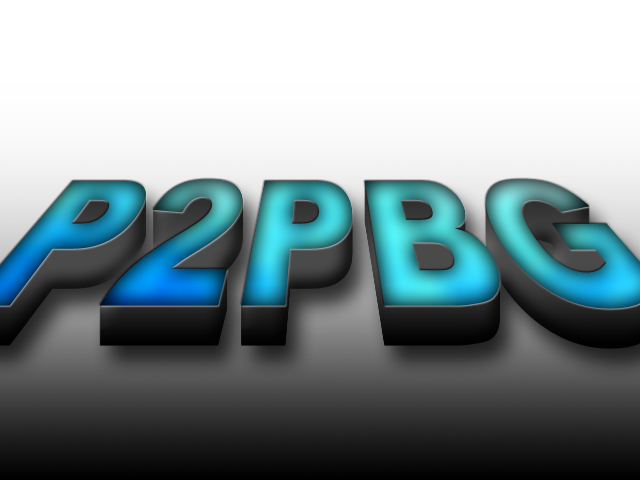
8. Приложете и стилове на най-горния слой:
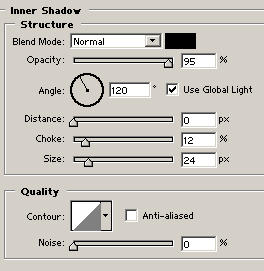
Inner Shadow Bevel and Emboss
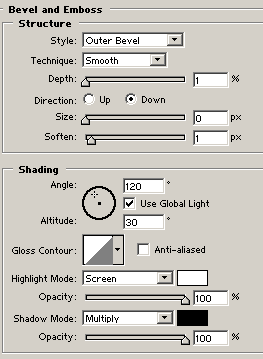
Bevel and Emboss
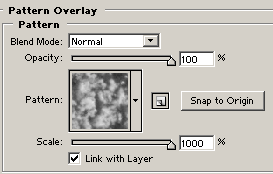
Gradient Overlay Pattern Overlay
Pattern Overlay
и може би някакви цветове за Background слоя...

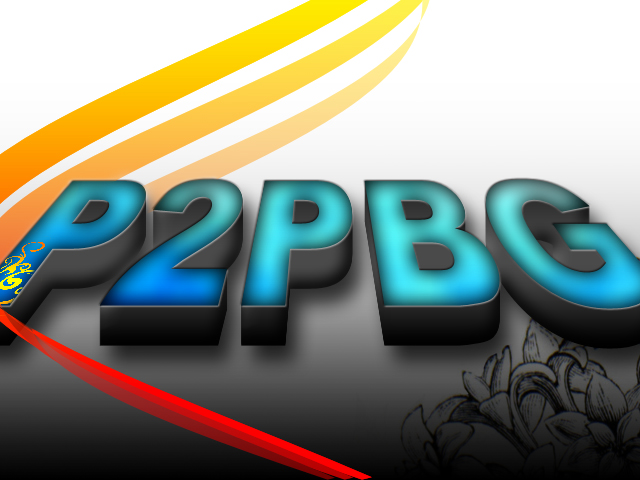
...и с малко екстри...
 Успех!!!
Успех!!!